HTML Preview
Preview an HTML string without online tools. DevUtils.app allows you to quickly preview an HTML string without any internet connection. It supports JavaScript, CSS and renders the page in a native macOS WebView.

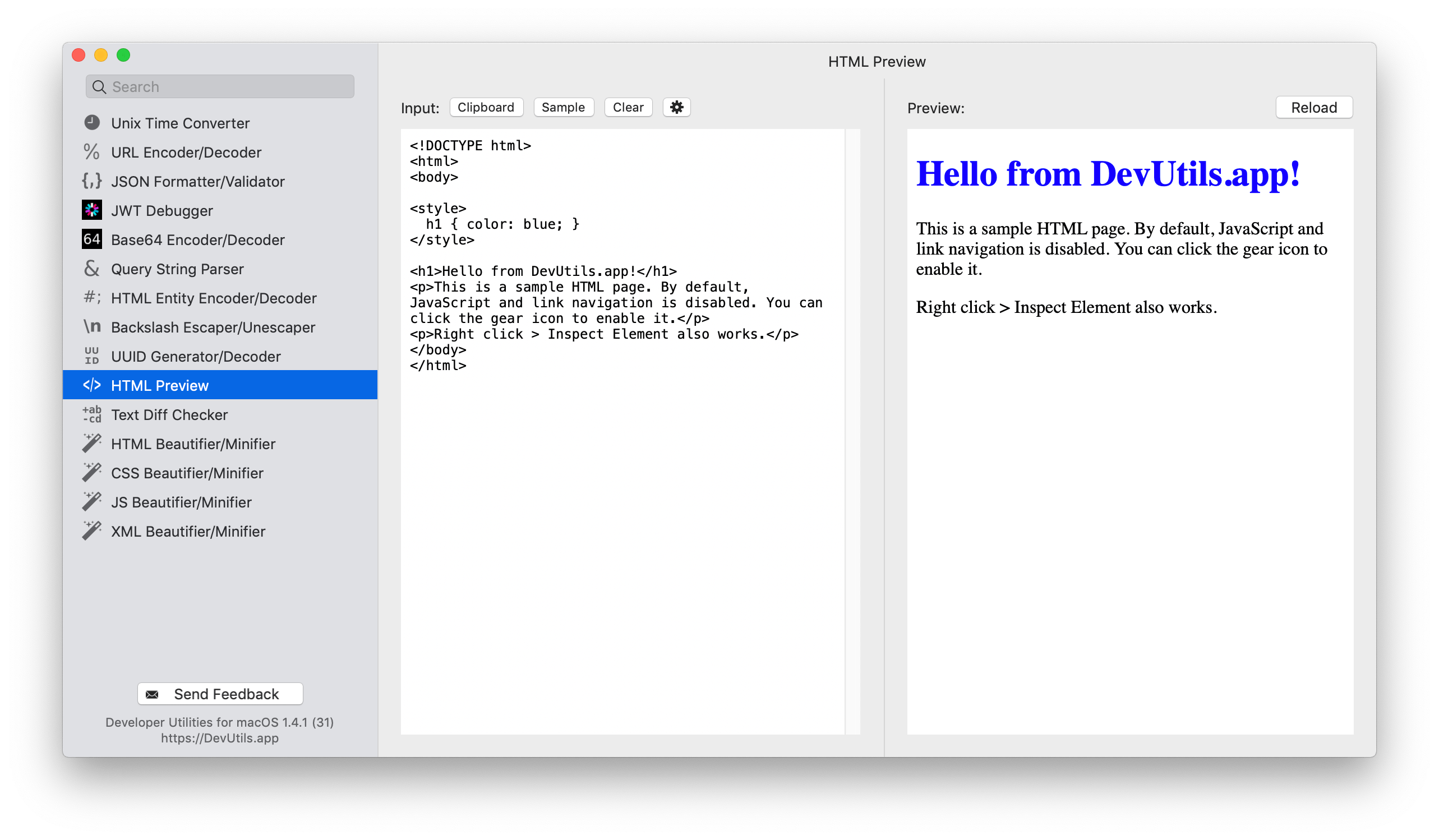
Quickly preview an HTML string
You can encode a UUID from anywhere in your macOS (terminal, in email, web browser,...). Activate the app by:
- Copy text → Press ⌃⌥⌘Space
(Or your own customized hotkey, up to you) - Copy text → Click to icon

- Select text → Right-click → "Inspect in DevUtils.app"
(This menu appears after you install the app)
Input
Enter your HTML string in the input textbox. If you already have the string in your clipboard, just click the "Clipboard" button, and the tool will use the content in your clipboard as input.
Output
The tool will render your HTML using a native macOS WebView in the right panel.
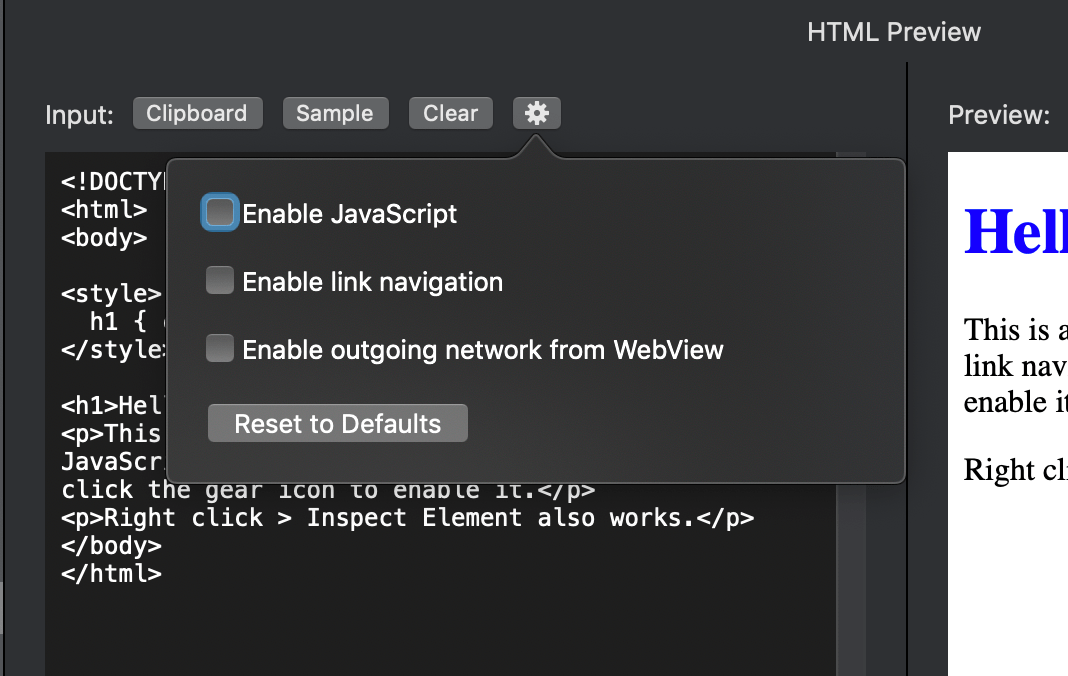
Options
By default, the following rules applied to the WebView:
- JavaScript is disabled: this is to prevent scripts in your HTML to be executed.
- Link navigation is disabled: prevent the webview from navigating to other websites.
- Outgoing requests are blocked: if you have links to external sources, the page may not be rendered correctly.
You can change all of these settings using the gear icon in the tool.